Customize the application theme.
You have the flexibility to adjust color and border settings utilized across the entire application.
Create your own skin
You can find and modify the configuration in apps/web/src/config/themeConfig.json
themeConfig.json
{
"colors": {
// Base
"black": "#1C1C1C",
"white": "#f1f1f1",
// Brand
"primary": "#56B68C",
"secondary": "#FDC800",
// Grays
"gray5": "#0D0D0D",
"gray10": "#1A1A1A",
"gray15": "#262626",
"gray20": "#333333",
"gray25": "#404040",
"gray30": "#4D4D4D",
"gray35": "#595959",
"gray40": "#666666",
"gray45": "#737373",
"gray50": "#808080",
// Validations
"success": "#56B68C",
"warning": "#F9B550",
"error": "#E95053",
// General
"background": "#1C1C1C",
"text": "#f1f1f1"
},
"borders": {
"buttonRadius": "50px"
}
}Start experimenting with different color options to feel the changes applied throughout the application!
Example
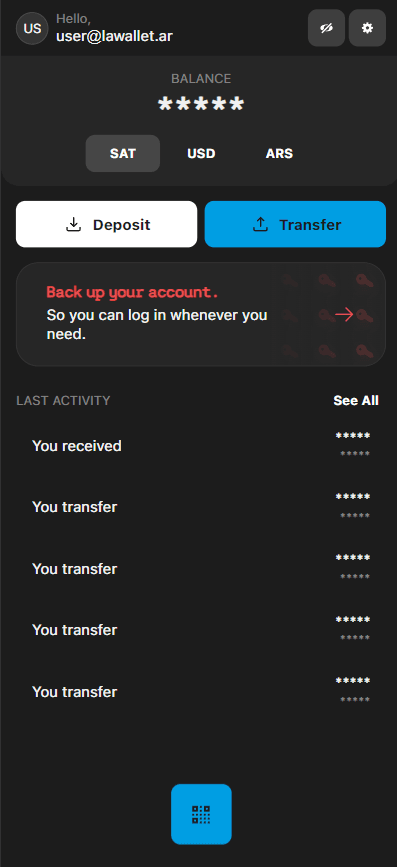
With just a few adjustments, you can customize your LaWallet with a completely unique style!
{
"colors": {
/* ... */
"primary": "#FFFFFF",
"secondary": "#009EE3"
/* ... */
},
"borders": {
"buttonRadius": "10px"
}
}Final result
By modifying just 3 fields, we achieved a significantly different outcome.